
Editors that use an iframe, to avoid styling conflicts, include CKEditor, Dijit Editor and TinyMCE. These editors include Aloha Editor, CKEditor, SnapEditor and TinyMCE. Inline editors differ from normal editors as they can edit the content directly, without placing it inside another element, frequently with a `contenteditable` attribute.
RICH TEXT EDITOR HTML CODE
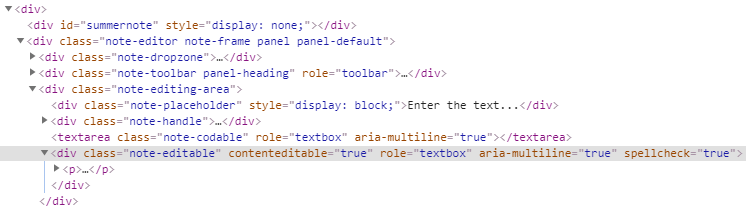
Examples of such "in-place" editors are the DotNetNuke CMS. Flutter HTML Editor Enhanced is a text editor for Android, iOS, and Web to help write WYSIWYG HTML code with the Summernote JavaScript wrapper. This approach is mainly used when the users need to edit content "in-place", preserving the overall layout of the page. This way the editor content inherits the same style as the rest of the page, because it is in the same document. Some editors use div elements for their content area. The benefit from this separation is that the editor can be used anywhere on the site (e.g., in an admin area) while still maintaining the content styles the users expect to see when the content is published (e.g., in a public area). This way the content inside the editor is separate from the rest of the page, because it is in a different document. The majority of online rich text editors use an iframe element for the content area. Many of the online office suites tend to provide online text editing and formatting functionality.

High performance and modern design make it easy to use for developers. With HTML5, some standardization was made on a DOM property called "contentEditable"-which resembles Internet Explorer's original extension. The HTML-based Rich Text Editor (RTE) field enables users to input different types of content such as text, image, videos, and so on.When you add a HTML-based RTE field in a content type, it displays a text area with editing and formatting options in the entry page. The next generation Javascript WYSIWYG HTML rich text editor made by devs for devs. Nevertheless, popular services like Gmail and WordPress have relied on rich text editing as their main user interface. That gave me the Rich Text editor, where I pasted in some stuff text from the platform Im migrating from (conventional HTML). How can I do it or other rich text editor to achieve that javascript reactjs richtextbox rich-text-editor Share. Ask Question Asked 2 years, 9 months ago. The technical capabilities needed to implement an online rich text editor were not covered by the W3C specifications for HTML4. Convert String to HTML on React, rich text editor.

Mozilla followed suit in version 1.3, and most major browsers now implement this informal standard in some capacity. Internet Explorer was the first to add a special "designMode" which allowed formatted parts of a document to be edited by the user using a cursor. Though very early browsers could display rich text, user data entry was limited to text boxes with a single font and style (implemented with the HTML element). The aim is to reduce the effort for users trying to express their formatting directly as valid HTML markup. Content being edited in the Amaya online rich-text editorĪn online rich-text editor is the interface for editing rich text within web browsers, which presents the user with a "what-you-see-is-what-you-get" (WYSIWYG) editing area.


 0 kommentar(er)
0 kommentar(er)
